Internationalization (i18n)
Create a Translation for UI Text
By default, Keikai only displays English on its user interface. You can create your language translation file for UI texts to make it more user-friendly. Keikai stores its UI text in a JavaScript and a properties file.
Create a JavaScript File for a Language
Clone the Built-in js
Clone the default UI text language js property file, keikai.jar/web/js/zss/lang/msgzss.js, to make a new language js file for a specific locale like:
msgzss_[LANG]_[COUNTRY].js
e.g. msgzss_zh_TW.js is for traditional Chinese in Taiwan.
Put the language js file under the below path in your class-path like:
/WEB-INF/classes/web/js/zss/lang/msgzss_zh_TW.js
In Maven default folder structure, you need to put it under resources.
Translate to Target Language
Replacing string values (English) with the target language.
msgzss = {
cannotEditProtected: "無法編輯受保護的儲存格"
};
msgzss.action = {
sheet: "工作表",
addSheet: "新增",
addCol: "新增一欄",
addRow: "新增一列",
showSheets: "顯示",
deleteSheet: "刪除",
copySheet: "複製",
renameSheet: "更名",
moveSheetLeft: "左移",
moveSheetRight: "右移",
homePanel: "Home",
formulaPanel: "公式",
insertPanel: "插入",
newBook: "新檔案",
...
}
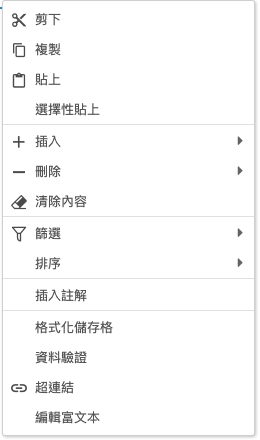
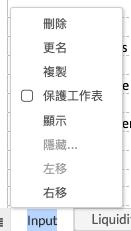
Then, visit a page with a browser in the corresponding language setting. The result looks like:



Create a Properties File for a Language
Those UI text for the dialogs generated from the server-side stores in a properties:
keikai-ex.jar/metainfo/zk-label.properties
Clone this file to make a new language properties file for a specific locale like:
zk-label_[LANG]_[COUNTRY].properties
e.g. zk-label_zh_TW.properties
Translate those property values and put the file under /WEB-INF/. Then ZK will load it automatically.